Javascript provides more than one way to save and manipulate data and one of those ways is objects. Javascript objects are different from other programming languages. Today we will learn how that is and how you can create and with JS objects.
Javascript developers for hire can take objects as a pair, one being the key to access and the other part as value i.e. the data itself.
Let’s begin creating Objects in Javascript.
Using object literal
Defining a set is super easy, declare a variable by either the keyword “const” or “let” followed by the variable name you want to set for the object. After “=” sign define the object inside curly braces “{…}”. There are two parts to the object, first is key and second is the value. Most Javascript developers for hire know how to bind the keys and values together, however you can check out MDN guide for more information.
Here is a sample code:

“typeof” will tell you the type of variable, here the output will be “object”
Using the keyword ‘new’
Using the keyword “new” is another method of creating objects in Javascript. There are two methods of using this keyword.
The first method is using it with the built-in constructor:
You can see the sample code to create an object and how to add data to it.
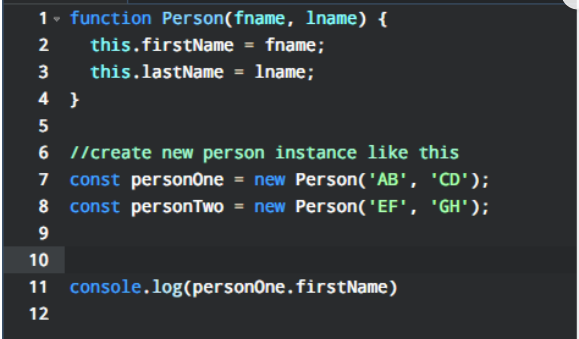
The other method is by using a custom constructor method. This method allows you to create the object and add data to it rather than first creating the object then manually calling each element to add the data.
Instead of adding data manually this method allows the user to input the data and the function/constructor sets it to the relevant property.
Check out the sample code:

This is one of the skills to notice when you go to hire JavaScript developer next time. If you are searching for and want to hire JS developers then do check out vteams.
Using Object.create()
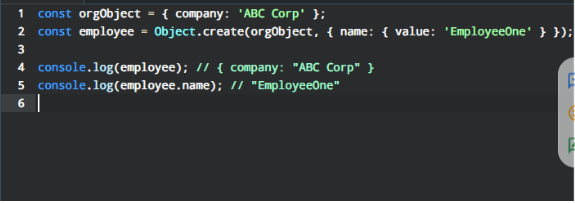
The Object.create() method is another way to create JavaScript objects; it takes the existing object and takes it as a prototype for creating new objects. The method takes two parameters of which 1st is necessary because it is a prototype for the new object. The 2nd parameter is not necessary because it is the properties for the object.
Here is a sample to help you understand

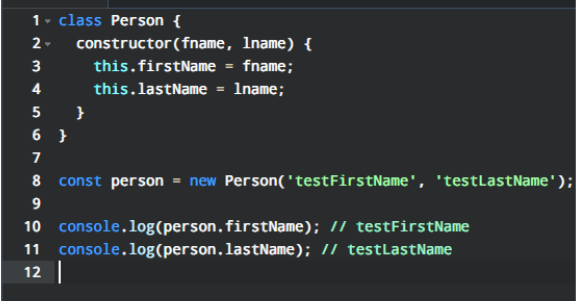
Using ES6 classes
This method is somewhat similar to the method using custom constructor but this method is defined in the ES6 version of JavaScript. Here is the code sample, have a look:

These are different methods you can use to create objects in JavaScript. Hopefully this article has taught you how to create and use the object.
Contact vteams to get connected with a skilled and talented team of developers instantly, interview them and hire to start working with them remotely. Now you can build your team remotely and without having to manage inhouse team. Hiring an in-house team takes a lot of time and effort to find the best fit and a lot of budget to manage and maintain them, vteams take all your worries away.
